Einführung Bedienung Websitebuilder
Website Builder v8 Einführung
Einleitung
Einfache Abläufe zur Erstellung der Webseiten.
Nicht nur die Besucher sollen die Webseite auf jedem Endgerät optimiert benutzen können, auch Sie als Betreiber haben neu die Möglichkeit den Editor (Bearbeitungsmodus) mit vollem Funktionsumfang auf dem Tablet und Smartphone zu bedienen.

Neuerungen
- Voller Funktionsumfang auch auf iOS- und Android-Geräten
- Neue Benutzeroberfläche
- Einfachere Textbearbeitung
- Verbesserungen im Galerie und Slideshow-Modul
- Neue optimierte Design-Vorlagen
- Einfache Einbindung einzelner PDF-Dokumente
- Neues Drag'n'Drop-Modell zur einfacheren Erstellung neuer Spalten

Erste Schritte
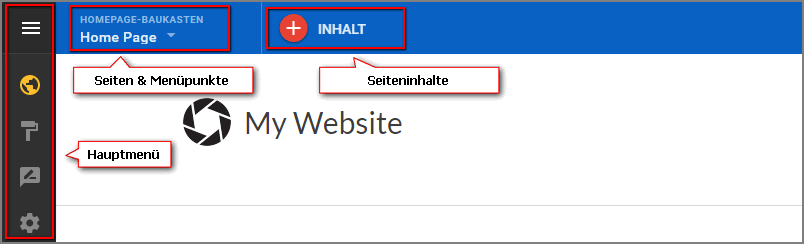
Hauptnavigation

| Hauptmenü | erlaubt den Wechsel zu den Design-Vorlagen (Templates), Blog, Seiteneinstellungen etc. |
| Seiten & Menüpunkte | erlaubt das Erstellen der Seiten und Ordner/Menüs |
| Inhalt | erlaubt das Ergänzen von Bildern, Texten, Galerien etc. auf den jeweiligen Seiten |
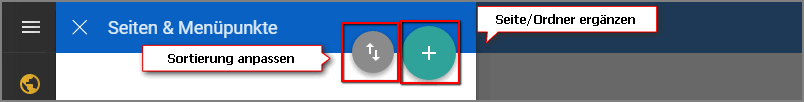
Seiten / Menüpunkte erstellen
Wählen Sie "Homepage-Baukasten", um Ihren Seitenstruktur zu bearbeiten.

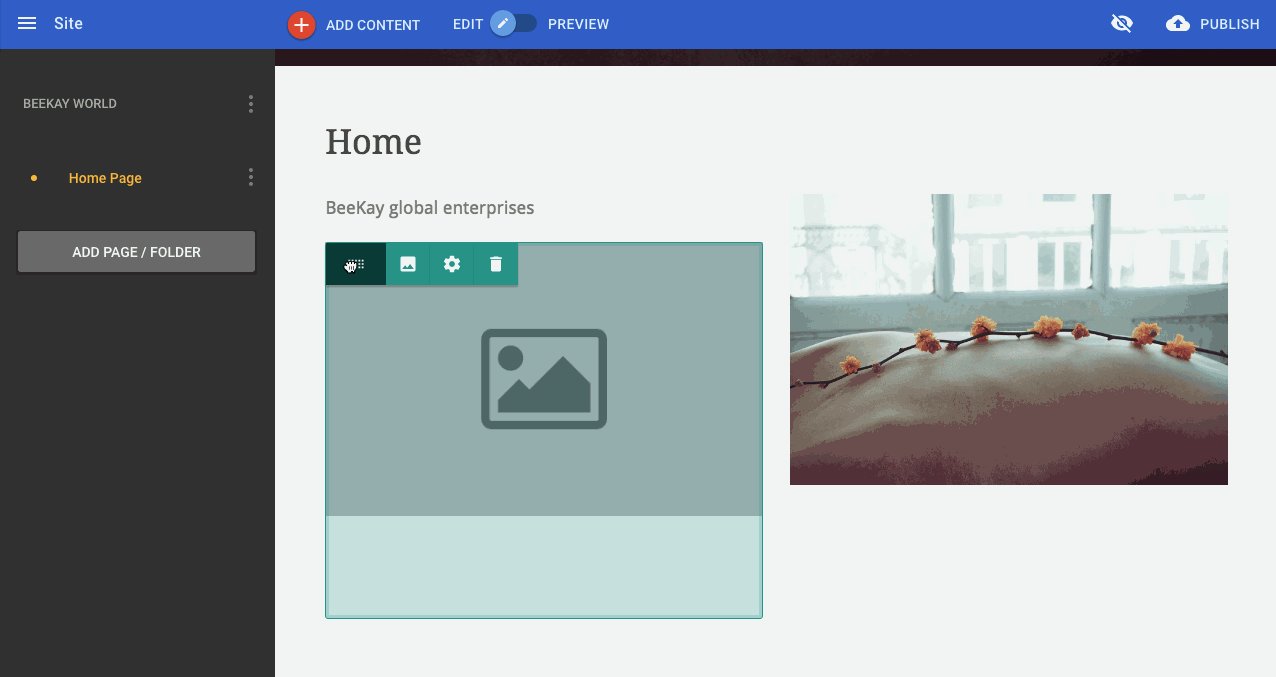
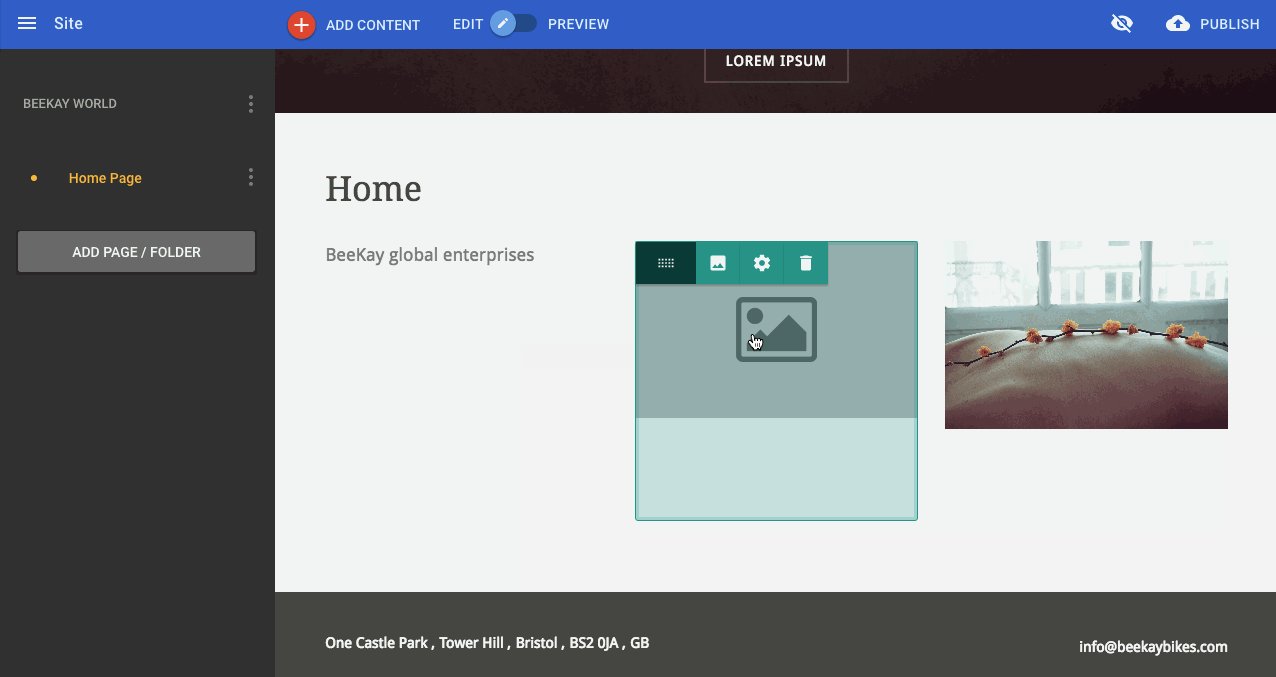
Inhalte erstellen
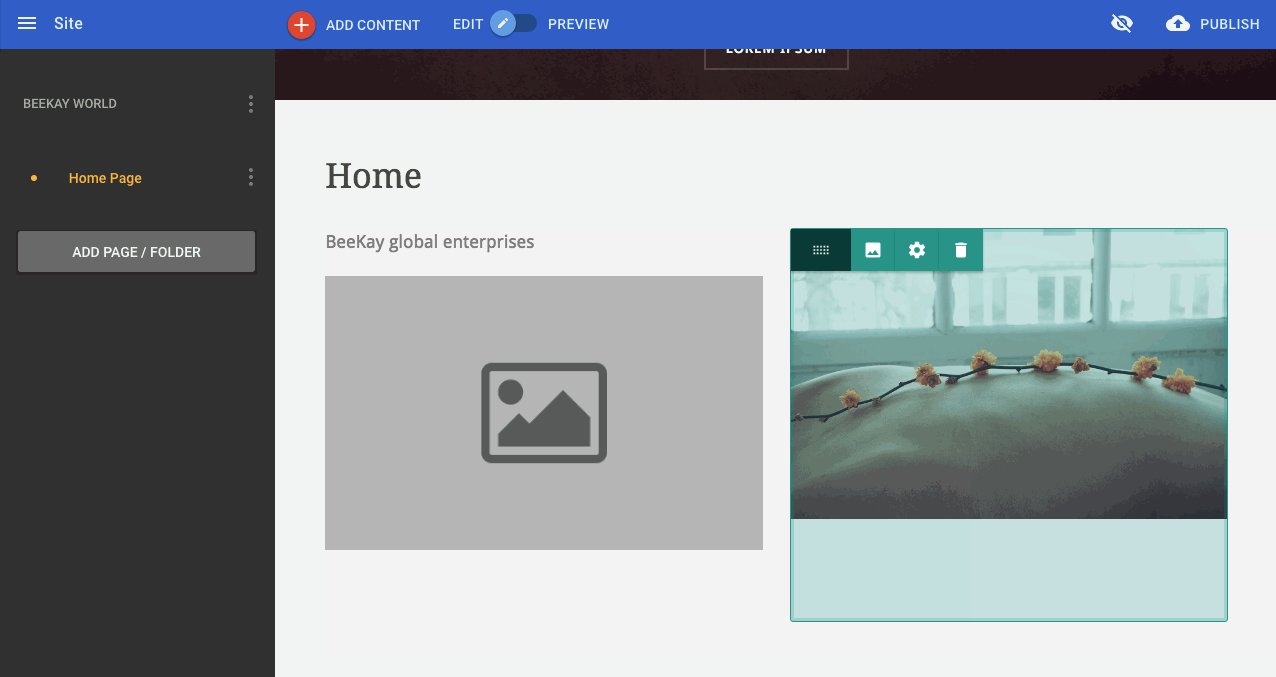
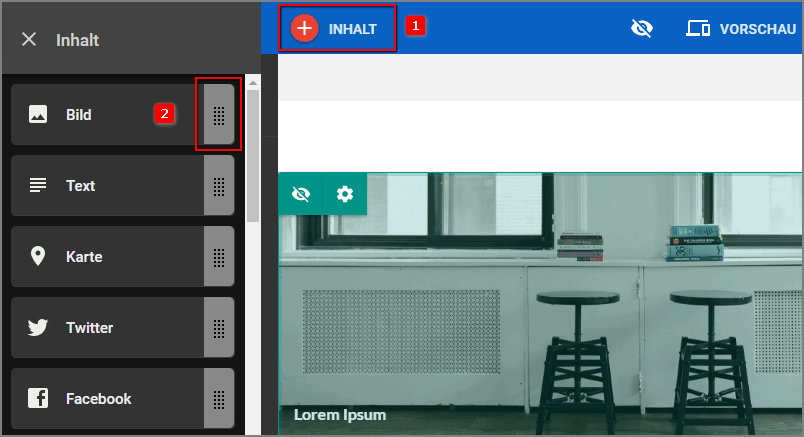
Wählen Sie den Button "Inhalt" und ziehen Sie danach mit Drag'n Drop das gewünschte Element in den Webseitenbereich an die gewünschte Stelle.


Inhalte verschieben
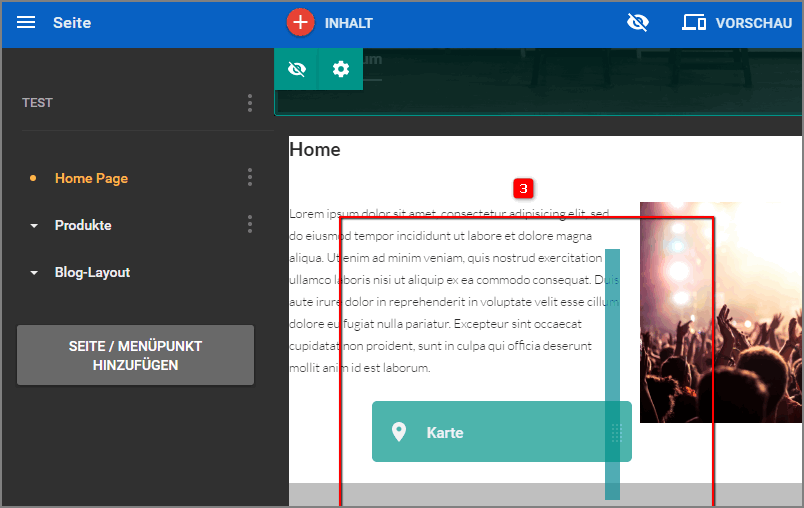
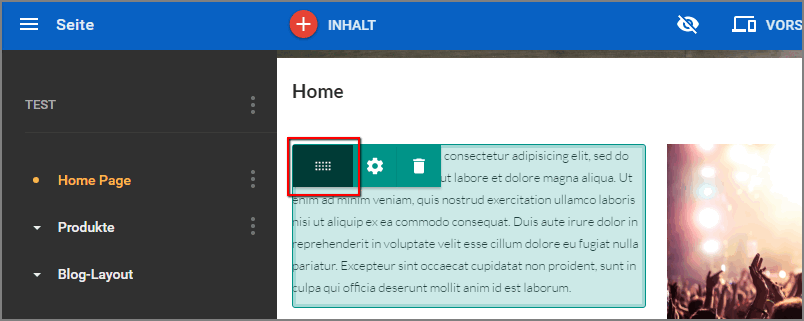
Mit Drag'n Drop können bestehende Elemente jederzeit verschoben werden. Die Ziel-Fläche wird wie beim ersten Einbinden mit einem grünen Balken angezeigt.

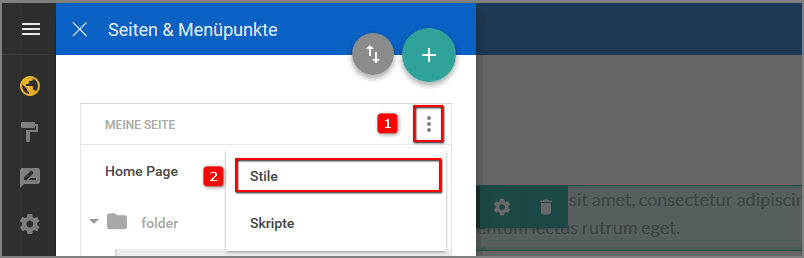
Grund-Design (Schriften und Farben) anpassen nach Template-Wahl
Um Grundeinstellungen wie Farbwahl oder Schriftarten zu definieren, gehen Sie wie folgt vor:


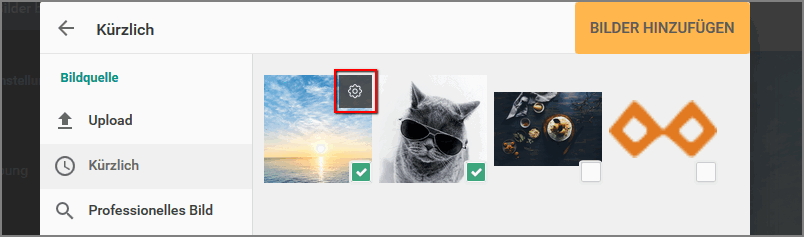
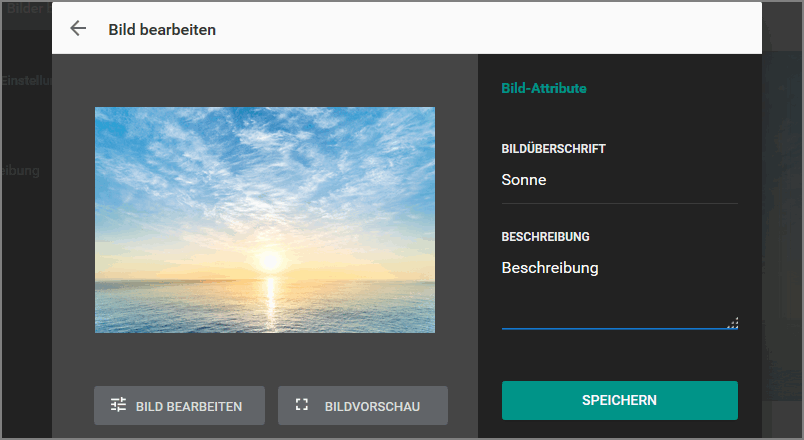
Galerie verwalten
Nachdem Sie den Inhaltstyp "Galerie" eingefügt haben, können Sie lokale Bilder sowie profesionelle Bildervorlagen einfügen und verwalten. Die einzelnen Bilder können Sie mit einem Titel und einer Beschreibung versehen. Ebenfalls stehen Ihnen leistungsfähige Bildbearbeitungstools von Adobe zur Verfügung.